How to Draw Line With Java
Hi and welcome to another tutorial from Codingdemos, in this tutorial you will learn how to draw line chart in android. You will be building an app that will will show a monthly sales of a company for the year inside a line chart.

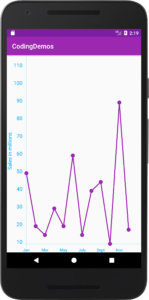
By the end of this tutorial, you will have an app that looks like this. (Large preview)
In this tutorial you will be using a 3rd party library called Hellocharts-Android, this library will help you build Android line chart.
In this tutorial we will be using the following:
– Android studio version 3.0.1
– Android emulator Nexus 5X with API 26
– Minimum SDK API 16
1- Open up Android Studio and open any project that you have in your computer.

Create new Android Studio project or open existing project. (Large preview)
2- Open up build.gradle (module:app) and add the library in the dependencies.
implementation 'com.github.lecho:hellocharts-library:[email protected]' 3- Next you need to open up build.gradle (Project) and add Jcenter because this library is available through it.
allprojects { repositories { google() jcenter() } } 4- Now sync your project by clicking on Sync Now.

Android studio sync project. (Large preview)
5- Open up colors.xml file to change the colors of the main app.
< color name="colorPrimary">#9C27B0< /color> < color name="colorPrimaryDark">#7B1FA2< /color> < color name="colorAccent">#03A9F4< /color> 6- Build and run the app to see the new colors.

New colors for the app. (Large preview)
7- Open up activity_main.xml and add the following code.
< lecho.lib.hellocharts.view.LineChartView android:id="@+id/chart" android:layout_width="match_parent" android:layout_height="match_parent" /> This is the code which is use to draw line chart.
8- Open up MainActivity.java to reference LineChartView.
LineChartView lineChartView = findViewById(R.id.chart); 9- Next you need to initialize the actual data which will appear later inside Android line chart. First declare and initialize the data for Axis.
String[] axisData = {"Jan", "Feb", "Mar", "Apr", "May", "June", "July", "Aug", "Sept", "Oct", "Nov", "Dec"}; 10- Now you need to declare and initialize the data for Y-Axis.
int[] yAxisData = {50, 20, 15, 30, 20, 60, 15, 40, 45, 10, 90, 18}; 11- Next declare 2 types of List like the following.
List yAxisValues = new ArrayList(); List axisValues = new ArrayList(); These lists will be used to hold the data for Axis and Y-Axis.
12- Declare and initialize the line which appears inside graph chart, this line will hold the values of Y-Axis.
Line line = new Line(yAxisValues); 13- Next you need to add Axis and Y-Axis data inside yAxisValues and axisValues lists.
for(int i = 0; i < axisData.length; i++){ axisValues.add(i, new AxisValue(i).setLabel(axisData[i])); } for (int i = 0; i < yAxisData.length; i++){ yAxisValues.add(new PointValue(i, yAxisData[i])); } 14- Declare a list of a type Line.
List lines = new ArrayList(); lines.add(line); This list will hold the line of the graph chart.
15- Now you can add the graph line to the overall data chart.
LineChartData data = new LineChartData(); data.setLines(lines); 16- Now you need to add the following code to be able to see the Android line chart.
lineChartView.setLineChartData(data); 17- Build and run the app to see the output.

Line chart in android. (Large preview)
18- Now that you managed to draw the line chart, the only thing missing is the Axis and Y-Axis values.
19- Let's first work on getting the Axis values to show up in the line chart graph.
Axis axis = new Axis(); axis.setValues(axisValues); data.setAxisXBottom(axis); Here you've declared Axis model, then you've initialize it with axisValues data and finally you set axis data to be positioned at the bottom.
20- Now build and run the app to see the result.

Android line chart graph with Axis data. (Large preview)
21- Don't worry about the text size as we will fix that later. Now let's work on Y-Axis values.
Axis yAxis = new Axis(); data.setAxisYLeft(yAxis); 22- Build and run the app to see the output.

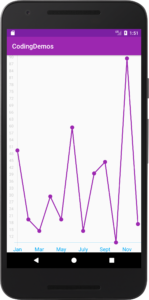
Android line chart graph with Y-Axis data. (Large preview)
How to change the color of Android line chart
23- Let's change the color of line chart to something nice 🙂 Modify Line declaration code that you did in step 12 to the following.
Line line = new Line(yAxisValues).setColor(Color.parseColor("#9C27B0")); 24- Build and run the app to see the changes.

New color for line chart. (Large preview)
How to increase the text size of Axis data
25- Let's increase the text size of the Axis data to be able to see it clearly. You can do that by adding the following code.
axis.setTextSize(16); 26- Build and run the app to see the output.

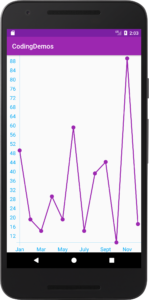
Increased text size of Axis line chart. (Large preview)
How to change the text color of Axis data
27- You can change the text color to any color that you like that matches your app just by adding the following code.
axis.setTextColor(Color.parseColor("#03A9F4")); 28- Build and run the app to see how it looks like.

Changed text color of Axis line chart. (Large preview)
29- Change the text size and color for Y-Axis data by adding the following code.
yAxis.setTextColor(Color.parseColor("#03A9F4")); yAxis.setTextSize(16); 30- Now build and run the app to see the result.

Changed text size & color of Y-Axis line chart. (Large preview)
How to add a label next to Y-Axis data
31- You can add a label that describe the type of data this line chart have by adding the following code.
yAxis.setName("Sales in millions"); 32- Build and run the app to see the output.

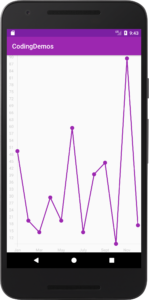
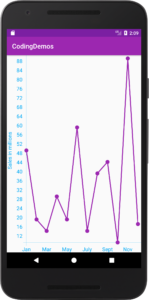
Added label to Y-Axis data in line chart. (Large preview)
33- If you had noticed that Y-Axis data inside the line chart doesn't show it's full data based on what you initialized in the beginning. You can fix it by adding the following code.
Viewport viewport = new Viewport(lineChartView.getMaximumViewport()); viewport.top =110; lineChartView.setMaximumViewport(viewport); lineChartView.setCurrentViewport(viewport); What you did here is you explicitly specified a value that is higher than the Y-Axis actual data which is in this example is (90).
34- Build and run the app to see the changes.

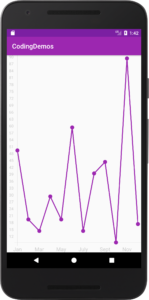
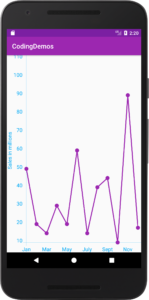
Y-Axis data in line chart is fully shown. (Large preview)
35- Here is the full code for activity_main.xml file.
< ?xml version="1.0" encoding="utf-8"?> < LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.codingdemos.codingdemos.MainActivity"> < lecho.lib.hellocharts.view.LineChartView android:id="@+id/chart" android:layout_width="match_parent" android:layout_height="match_parent" /> < /LinearLayout> 36- Here is the full code for MainActivity.java file.
package com.codingdemos.codingdemos; import android.graphics.Color; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import java.util.ArrayList; import java.util.List; import lecho.lib.hellocharts.model.Axis; import lecho.lib.hellocharts.model.AxisValue; import lecho.lib.hellocharts.model.Line; import lecho.lib.hellocharts.model.LineChartData; import lecho.lib.hellocharts.model.PointValue; import lecho.lib.hellocharts.model.Viewport; import lecho.lib.hellocharts.view.LineChartView; public class MainActivity extends AppCompatActivity { LineChartView lineChartView; String[] axisData = {"Jan", "Feb", "Mar", "Apr", "May", "June", "July", "Aug", "Sept", "Oct", "Nov", "Dec"}; int[] yAxisData = {50, 20, 15, 30, 20, 60, 15, 40, 45, 10, 90, 18}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); lineChartView = findViewById(R.id.chart); List yAxisValues = new ArrayList(); List axisValues = new ArrayList(); Line line = new Line(yAxisValues).setColor(Color.parseColor("#9C27B0")); for (int i = 0; i < axisData.length; i++) { axisValues.add(i, new AxisValue(i).setLabel(axisData[i])); } for (int i = 0; i < yAxisData.length; i++) { yAxisValues.add(new PointValue(i, yAxisData[i])); } List lines = new ArrayList(); lines.add(line); LineChartData data = new LineChartData(); data.setLines(lines); Axis axis = new Axis(); axis.setValues(axisValues); axis.setTextSize(16); axis.setTextColor(Color.parseColor("#03A9F4")); data.setAxisXBottom(axis); Axis yAxis = new Axis(); yAxis.setName("Sales in millions"); yAxis.setTextColor(Color.parseColor("#03A9F4")); yAxis.setTextSize(16); data.setAxisYLeft(yAxis); lineChartView.setLineChartData(data); Viewport viewport = new Viewport(lineChartView.getMaximumViewport()); viewport.top = 110; lineChartView.setMaximumViewport(viewport); lineChartView.setCurrentViewport(viewport); } } 37- I hope you find this tutorial helpful and if you have any question please post them in the comment below.
Source: https://www.codingdemos.com/draw-android-line-chart/
0 Response to "How to Draw Line With Java"
Post a Comment